背景を変える
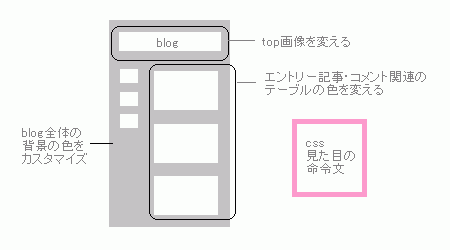
このページが扱うカスタマイズ
ここでは全体の背景の色、
スクロールバーの色、
topの画像、
記事・コメントを囲んでいるテーブルの色を変えることが出来ます。
いじるのはcssファイルです。

全体の背景色の変更
cssファイルを見てください。
少し下にスクロールしたところに「背景・top画像」と書かれた部分があります。
そこには2箇所「background-color:#ffffff;」があります。
この「#ffffff」の部分が色を表しています。
したがって色を変えたいときは「#ffffff」を好みのRBG値にすれば
背景の色が変わります。
(RBG値とは、レッド・ブルー・グリーンをアルファベットと数字で表した値です)
下に該当するcssのソースをコピーして、
変える場所を赤色の文字で表してますのでチェックしておいて下さい。
色の見本とそのRBG値は
こちら(別窓で開きます)を参考にしてください。
/*↓背景・top画像↓
-------------------------------------*/
body{
text-align: center;
margin: 0px;
padding: 0px;
font-size: 14px;
font-family: "MS Pゴシック","ヒラギノ角ゴ Pro W3",Osaka,sans-serif ;
background-color: #ffffff;
background-image: url(http://blog6.fc2.com/c/chobirich/file/pa_orange.gif);
background-repeat: no-repeat ;
background-position: center top;
}
.navi
{
background-color:#ffffff;
}
/*↑背景・top画像↑
-------------------------------------*/
top画像の変更
top画像は同シリーズの色違いと簡単に交換することが出来ます。
cssファイルを見てください。
「背景・top画像」という部分の「url(http:〜)」が該当ソースです。
この()内のURLを変えればtop画像も変わります。
ソース内に色ちがいのtop画像URLが書かれていますので
それをコピーして貼り付ければOKです。
変更する部分は赤色の文字で表しています。
/*↓背景・top画像↓
-------------------------------------*/
body{
text-align: center;
margin: 0px;
padding: 0px;
font-size: 14px;
font-family: "MS Pゴシック","ヒラギノ角ゴ Pro W3",Osaka,sans-serif ;
background-color: #ffffff;
background-image: url(http://blog6.fc2.com/c/chobirich/file/pa_orange.gif);
background-repeat: no-repeat ;
background-position: center top;
}
.navi
{
background-color:#ffffff;
}
/*↑背景・top画像↑
-------------------------------------*/
/*-------------------------------------
↓top画像変更↓
上記のurl()内の部分を変えるとtop画像の色が変わります。
top画像オレンジ色
http://blog6.fc2.com/c/chobirich/file/pa_orange.gif
top画像緑色
http://blog6.fc2.com/c/chobirich/file/pa_green.gif
↑top画像変更↑
-------------------------------------*/
例えば上記の赤いURLを消して、
下にある青いURLを代わりに入れたらtop画像は緑色に変わります。
スクロールバーの色を変える
右側に表示されるスクロールバーの色を変えることが出来ます。
ただしこれができるのはIEのみで、他のブラウザでは色が変わりません。
cssファイルの「スクロールバーの色」と書いてあるところが該当ソースです。
ここの「#c0c0c0」などのRBG値をお好みの色にすればOKです。
変える部分は赤色の文字で示しています。
こちら(別窓で開きます)
のサイトがわかりやすく説明しています。
色の見本とRBG値は
こちら(別窓で開きます)を参考にしてください。
/*↓スクロールバーの色↓
-------------------------------------*/
html
{
scrollbar-arrow-color:#c0c0c0;
scrollbar-face-color:#ffffff;
scrollbar-highlight-color:#c0c0c0;
scrollbar-3dlight-color:#c0c0c0;
scrollbar-track-color:#ffffff;
scrollbar-shadow-color:#c0c0c0;
scrollbar-darkshadow-color:#c0c0c0;
}
/*↑スクロールバーの色↑
-------------------------------------*/
エントリー・コメント部分のテーブルの色を変える
cssファイルを見てください。
真ん中あたりに「エントリーテーブル」という部分があります。
わからない方はキーボードのctrlキーとFキーを同時に押して
検索窓を開き、「エントリーテーブル」で検索してください。
そこの「background-color:#f6f6f6;」のカラーコードをお好きな色にすれば
エントリー・コメント部分のテーブルの色を返ることが出来ます。
以下に該当部分のソースを載せておきます。
赤い文字の部分を変えてください。
色の見本は
こちら(別窓で開きます)を参考にしてください。
/*↓エントリーテーブル↓
--------------------------------------*/
.entry_table
{
background-color:#f6f6f6;
width: 540px;
margin: 0px 30px 50px 0px;
color: 808080;
}
/*↑エントリーテーブル↑
--------------------------------------*/
|