基本構造
htmlファイルとcssファイル
まずあなたのidで
fc2blog(別窓で開きます)
にログインしてください。
ページ上部右側にある「ブログデザインの設定」をクリックして、
あなたがダウンロードしたテンプレートの一覧を表示してください。
「修正」をクリックするとhtmlとcssのソースが表示されます。
このわけのわからない英語・日本語・記号のかたまりをソースといいます。
ソースとは、
言ってみれば「ここはカレンダーを表示しろ」「ここはピンク色に表示しろ」
という命令文の集まりです。
ですから、これらのソース(命令文)をいじくれば
あなたの思い通りのブログが出来上がるというわけです。
この命令文について詳しく知りたい方は
Academic HTML(別窓で開きます)
等を参照してください。
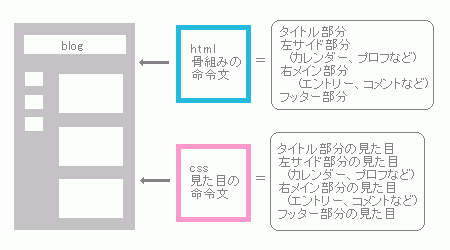
で、htmlファイル(上の方にあるソース)とは基本的にブログの骨組みの命令文で、
cssファイル(下の方にあるソース)は基本的にブログの見た目の命令文です。
だからカレンダーをなくしたいなど「骨組み」を変えたいときはhtmlファイルを、
文字の色を変えたいなど「見た目」を変えたいときは
cssファイルをいじればOKというわけです。
blogの各部の名称
各部分の名前がわかればhtmlやcssのどこをいじれば良いかわかります。
大きく「タイトル・ヘッダー」「左サイド」「エントリー」「フッター」
の4つの部分に分かれています。
- タイトル・ヘッダー部分
blogのタイトル・説明文や背景画像などがある部分です。
- 左サイドメニュー部分
ここはカレンダーやプロフなど、
小さなユニットが集まって構成されています。
- エントリー部分
ここはblog管理人が書き込んだ記事が表示される
「エントリー部分」、
「ページ移動部分」、
「コメント表示部分」
など計7つのユニットが集まっています。
- フッター部分
ここはfc2の広告やテンプレの情報などがあります。

blogの各部と、それに対応したhtml/cssファイル
当然上記のようなblogはhtml/cssというソース(命令文)
によってなりたっていますから、
それぞれのソースにはblog各部分と対応している部分があるわけです。
カレンダーを消したい、
と思えばhtmlのカレンダー部分を削除すればOKですし、
エントリー部分のグレーのワクを薄いブルーにしたいと思えば
cssのエントリー部分の色を設定する部分を変えればOKというわけです。

どんなカスタマイズができるの?
- 構成を変える
カレンダーを削除したいとか、
プロフィールとRecent entryの位置を入れ替えたいとか
思ったらこちらへ。
- 背景を変える
タイトル・ヘッダー部分の画像を変えたいとか、
全体の色やエントリー部分の色を変えたい方はこちらへ。
- 文字を変える
たとえば左サイド部分の「Calender」いう文字を
「カレンダー」とカタカナにしたいとか、
それぞれの部分の文字の大きさ・色を変えたいと思った方はこちらへ。
- 画像を変える
左サイド部分やエントリー部分にある、
小さな画像を変えたり、削除したい方はこちら。
- Q&A
上記のページに載ってないカスタマイズやよくある質問などをまとめています。
|