ブログテンプレの種類
ここではブログテンプレートの種類とその特徴をまとめています。 テンプレートの分類方法はたくさんあると思いますが、 ここでは表示速度に大きな影響を与える カラムの数とレイアウト方法に注目して記事を書きます。 テンプレートを選ぶ時の参考にしてください。
カラムとは
「カラム(column)」には、 「新聞等の記事欄・コラム」と「円柱」と言う意味があります。 詳しくはわかりませんが、 おそらく新聞紙面などで"記事"が横方向に並ぶところを サイトでもマネをするようになり、 そのサイトを真似した?ブログにも持ち入れられたのではないかなぁと考えています。 まぁ、情報を伝えるためのレイアウトは新聞もサイトもブログも 似たような形をとるようにならざるをえないんだと思います。 ブログの場合新聞やサイトのように「記事」が横に並ぶことは滅多にありません。 多くの場合、記事部分は横方向に一つしかなく、 その記事の横に並ぶとしたら メニュー(プラグイン)部分や広告と言ったところだと思います。
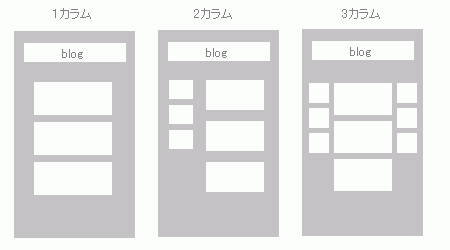
カラムは技術的にはいくつでも増やすことが出来ますが、 現実的・実用的には3カラムまでが限界だと思います。 したがって、ブログテンプレの種類は 1カラム・2カラム・3カラムの3種類に分けることが出来ます。

カラム数分類による各テンプレの特徴
1カラムの利点は、すっきりとしてメインの記事を読みやすくなるということ、 それから比較的表示速度が速いことがあげられます。 日記やテキスト中心のブログに向いています。
右メニュー2カラムは、 多くの人が右利きなので右側にメニューがあると操作しやすいという利点があります。 左メニュー2カラムのテンプレよりもマウスの移動はかなり少なくなります。
左メニュー2カラムは 多くの人が「左から読む」ことに慣れているので、 左側にメニューのような"コントローラー的存在"があると安心感が得られます。
3カラムは メニュー(プラグイン)をたくさんつけても縦長にならないという利点があります。 表示速度は1カラム・2カラムに比べて遅くなりますが、 一目でたくさんの情報を確認できるページを作ることが出来ます。 また、左右にプラグインを置いて、 中央に記事を置いた3カラムは非常にバランスの取れた安定感を閲覧者に与えます。
レイアウト法分類によるテンプレの特徴
上記のカラム数によるテンプレートの種類の他に、 どのような方法でレイアウトをしているかということも 表示そのものや表示速度に重要な影響を与えます。
レイアウトの方法は、 主にtableタグを利用したテーブルレイアウトと cssによるレイアウトの2つに分けられます。 (実際にはこの2つを混ぜたものも多く見られます) どちらも同じ表示を作ることができるのですが、ソースは全く異なります。 簡単な見分け方は テンプレートのhtmlファイル内にtableタグやtrタグ、tdタグなどが たくさんあるものはテーブルレイアウトで、 そのようなタグが全く無い・またはほとんど無いものはcssによるレイアウトです。
どちらのレイアウト法にも利点と欠点があるので その善悪についてはここでゴチャゴチャ書くことを避けますが、 これから先はcssによるレイアウトが主流になります。 ブラウザの表示速度もcssレイアウトの方が早いし、 検索エンジンに引っかかりやすいのもcssレイアウトだと言われています。
表示速度について
あなたが見ているブログやサイトはブラウザがソース (このように表示しろと書かれた命令文)を読み込んで表示しています。 ブラウザは基本的にソースに書かれている順に読み込み、 書かれている順番に表示していきます。 ソースは縦に記述されていますので、 横方向にカラムを置くレイアウトは完全に表示するまでに時間がかかってしまいます。
したがって表示速度が早い順番に並べると1カラム・2カラム・3カラムとなります。 また、画像が多いものや、 tableタグでレイアウトされたテンプレートなどは表示に時間がかかります。
これらの要素を組み合わせて考えれば、 1カラムで画像が無く、cssでレイアウトされたテンプレートが一番表示速度が速く、 3カラムで画像を多用し、 tableでレイアウトされたテンプレート一番表示速度が遅いといえます。
以上、 カラム数とレイアウト方法という2つの視点からテンプレートを分類してみました。 テンプレートを選ぶ時はデザインだけでなく、 使いやすさや閲覧しやすさ、表示速度なども考慮に入れてみてくださいね。
Next:テンプレの基本構造