このページの使い方
とりあえず当ページで公開しているサンプルと同じものを あなたのブログに適用する方法を記します。 複数の窓を開いておく必要があるのでタブブラウザを使用することをお勧めします。 unDounut (別窓で開きます)がお勧めです。 素のままのIEを使用している方はぜひダウンロードして使用してみてください。
はじめに「お知らせ部分」を変更しよう
まずFC2blog から当テンプレートをダウンロードしてください。 入手方法はこちらを参照してください。 検索する時は「franchristmas」で検索するとでてくると思います。
ダウンロードしたら管理者ページの右上にある 「ブログデザインの設定」をクリックしてください。 franchristmasの「修正」をクリックしてhtmlとcssを表示してください。 (上に表示されるのがhtmlで、下に表示されるのがcssです)
はじめに当テンプレートのお知らせを削除したり、 内容を変えたりしないとまともに使えませんので、 お知らせ部分を変える ページを参照しながら削除・変更をしてください。 その後デフォルトのまま利用したい方はそのままご利用ください。 もし ミホン(別窓で開きます)と同じテンプレにしたいと思ったり、 もう少しいじりたいと思った方は以下を参照してください。
cssを変えるだけで簡単カスタマイズ!
当テンプレートは ミホン(別窓で開きます) のcssと入れ替えるだけでも7種類のテンプレートが楽しめるようになっています。 カスタマイズは「お知らせ部分」をいじる以外は全てcssファイルをいじります。 基本的にはミホンからお気に入りのテンプレのcssをコピーして、 それを貼り付け、 さらに色などをお好きなようにカスタマイズすると言う感じになります。
まず当サイト(テンプラトリセツ)とfc2blogのfranchristmasの修正画面 を別々のウィンドウで表示してください。 テンプレのプレヴューで、 フッター部分のhelpをクリックしたら別窓で当サイトが表示されます。

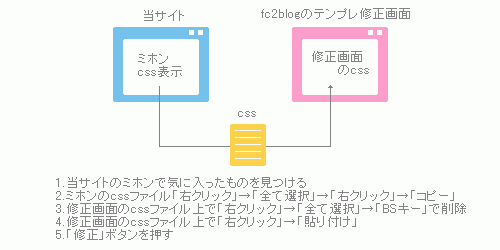
当ページの ミホン(別窓で開きます)からあなたのイメージに近いものを探してください。 背景画像・各部分の色・文字の大きさなどは後にいくらでも変更できます。 とりあえずエントリー部分(記事部分)の形で気に入ったものを選ぶのがよいと思います。
イメージに近いものを見つけたらミホンの中にある「css」をクリックしてください。 するとcssソースが表示されます。 右クリック→「全て選択」→「コピー」してください。
先ほど開いたfranchristmasのcssの上で 右クリック→「全て選択」→「backspaceキー」でcssを削除してください。
右クリック→「貼り付け」で先ほど当サイトのミホンからコピーした cssファイルを貼り付けて、「修正」ボタンを押してください。

以上でテンプレートの変更ができます。 もちろんサンプルをそのまま使っても良いですし、 さらにサンプルをカスタマイズしてもOKです。 カスタマイズをしたい方は当ページの左メニューにある 「背景画像を変える」「エントリー部分を変える」「テキストを変える」 を参照してください。