テキストを変える2
では、画像でどの部分を変えればよいかをチェックしながら テキストをカスタマイズしていきましょう。 色の見本はこちらを参照してください。 cssファイルを開いた状態でキーボードのctrlキーとFキーを同時に押すと 検索が出来ますので、 変えたい場所の名称を検索すればその場所がわかります。 例えば「ブログタイトル」を変えたいと思ったら 「ブログタイトル」で検索してください。 そこのリンクの色を変えたかったら「aのcolor」を変えるようにします。
たとえばブログタイトルだったら 「ブログタイトル全般の設定」 「ブログタイトルのaの設定」 「ブログタイトルのa:hoverの設定」と、 それぞれ3種類ずつほど設定項目があったりします。 前のページでも説明しているのである程度わかっているとは思いますが、 もう一度簡単におさらいしておきましょう。
.blog_title←ブログタイトル全般の設定 { text-align:right; font-size:16px;←文字の大きさ } .blog_title a←ブログタイトル内のリンクされた文字 { color:#000000;←文字の色 text-decoration:none;←アンダーラインを引かない } .blog_title a:hover←リンク文字にマウスが乗ったとき { color:#000000;←文字の色 background-color:#ec0224;←文字の背景色 text-decoration:underline;←アンダーラインを引く }
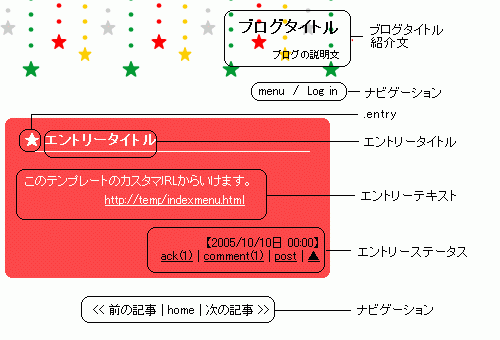
タイトル・エントリー部分
それでは実際の表示がcssのどの部分で設定されているかをチェックしていきましょう。 例えば下図の「エントリータイトル」部分のテキストの 大きさ・色等を変えたいときは cssファイルを「エントリータイトル」で検索してください。 該当部分が見つかるはずです。 そこにfont-sizeやcolor等上記で説明した設定部分があるはずですので、 それらをお好みの数値やカラーコードに変えてください。

タイトル部分は前のページで見たとおりです。
エントリー部分は 「エントリータイトル」 「エントリーテキスト」 「エントリーステータス」でそれぞれ設定をします。 それぞれにaとa:hoverの設定があります。 エントリータイトル横の★マークの色を設定する時は「.entry」を検索してください。 そこのcolorを変えればOKです。 また、ナビゲーション部分も設定個所を確認しておいて下さい。
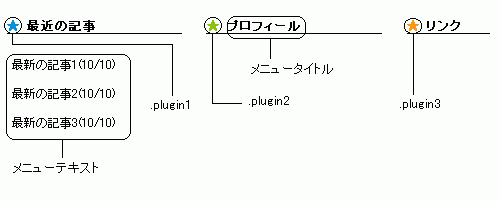
メニュー部分
次はメニュー部分(プラグイン部分)です。 当テンプレートはプラグイン有効時にのみ対応していますので、 プラグインそのもののカスタマイズについては プラグインの使い方を参照してください。 ここではメニュー部分(プラグイン部分)の テキストの色や大きさについてのみ説明します。

「メニュータイトル」「メニューテキスト」で検索してください。 「メニューテキスト」の方はaとa:hoverの設定も必要です。 プラグインは左から1・2・3と並んでいます。 それぞれの★マークの色を設定する時は 「.plugin1」「.plugin2」「.plugin3」を検索してください。 そこのcolorを変えればOKです。
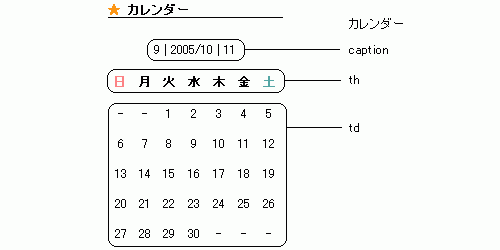
カレンダー
カレンダーについては、 文字の大きさを変えるとその他の設定も変えないといけなくなりますので cssの知識のない方は色の設定のみ行ってください。

カレンダーはまた別のソースなので特別に取り上げておきます。 年月の部分はcaption、 曜日はth、 日付はtdの設定をいじればOKです。 それぞれaとa:hoverがあります。
この他にもフッター部分がありますが、 テキストのいじり方は他の場所と同じです。